AI Architect
Created by Realtor.com, this product allows potential home buyers to visualize and search for their dream home in a new AI-powered experience.
Overview
The story starts with me
When I transitioned from architecture to UX Design, I aimed to work with companies creating design tools for professionals. I became interested in how AI could impact architecture, particularly with Realtor.com's "Dream Home AI," which lets users describe their dream home for AI to match with current listings.
Dream Home AI
Harnessing the power of AI, Realtor.com’s product gives home seekers a chance to visualize their dream home through a generative AI rendering experience. The resultant image can then be searched against hundreds of thousands of real listings on Realtor.com and show users homes that are close to their vision and style.
Background
Pride comes before the fall
When I first learned of this product I was excited by the potential impact it could have on not only the home buying experience, but on the design world as a whole. Eager to give it a try, I was certain I could take the tool to its max given my professional background. To my surprise, the tool was incredibly difficult to use and although it produced stunning life-like images, they were not exactly what I had envisioned in my mind. I felt frustrated and slightly humbled by the fact that I could not get the AI to respond to me as planned.
AI: Intelligent vs. Intuitive
Determined to validate both my bias that this tool was revolutionary and my perspective as a professional architect, I continued to test it as well as other AI visualization tools. To my surprise, I found most were complex and produced unsatisfactory results. This experience highlighted the challenges these tools pose, even for professionals.
Thus, for my capstone project, I chose to reimagine "Dream Home AI" to differentiate Realtor.com and create a better user experience in connecting home seekers with their ideal home.
My Role
UX Designer
UX Research
Workshop Facilitator
UI Designer
Product Designer
Team
1 UX designer
1 Capstone Mentor
1 Student Advisor
Tools
Figma
Adobe XD
Micro
Optimal Workshop
Adobe Creative Suite
Axure
Timeline
Overall: 20+ weeks
Discovery: 3 Weeks
Research: 4 Weeks
Analyze & Develop: 4 Weeks
Ideate: 4+ weeks
Prototype & Testing: 4+ weeks
My Design Process
Research
Secondary Research
In order to design a solution for re-imagining Realtor.com’s product, I began by conducting research on existing design platforms and user behavior around AI-driven design tools.
User Behavior & Characteristics
The research revealed that user behavior around AI-driven design tools is characterized by curiosity, experimentation, learning, and adaptation.
Competitive Research
In addition, my formative research included an examination of 9 competitors to Realtor's AI tool, 8 scholarly articles on generative AI in design, as well as 2 AI visualization tools and 1 Disney case study.
SWOT Analysis
From this I analyzed competitors such as Houzz, Planner 5D, and RoomSketcher to understand their features, strengths, and weaknesses.
Survey
My priority for the primary research strategies and objectives was to understand the target audience and their challenges, so I created an online survey and shared it in relevant communities. In a few days, I received 28 responses. From these, I identified 5 common pain points, which leat me to the next step.
User Pain Points:
Inefficient vocabulary for describing architectural styles.
Difficulty in breaking down programmatic components of spaces.
Intimidation by AI-powered tools.
Decision paralysis in expressing personal dreams.
Interviews
During the ideation phase of the project, I conducted user interviews to build personas and to inform the design.
Together with the Springboard team, I prepared an interview script with 32 multiple choice and open-ended questions, focusing on our target audiences’ values, motivations, and design knowledge. In 4 days, I recruited and interviewed 10 users remotely. I referenced the user interview findings throughout the entire design process.
Analysis
Affinity Maps
To Identify key insights from my primary and secondary user research, I began to organize the data into themes and patterns using affinity mapping techniques. From here 4 data categories emerged.
4 Affinity Data Categories
Prompts
Site Design
Modifications
Navigation
Empathy Maps
To better empathize with user segments’ feelings, thoughts, and behaviors throughout the design process I created a series of empathy maps based on the user data.
3 Architype Segments:
The Professional: Views the tool as a way to streamline the design process for clients - - ultimately resulting in better efficacy in design and better profits.
The DIY’er: Views the tool as a way to narrow down an infinite number of choices into a series of optimal choices.
The Creative: Views the tool as a fun and exciting technology they want to be aligned with and explore.
Personas
To form a deeper connection to the users' goals, needs, experiences, and behaviors I created 3 personas for each of user segments emerged in the empathy map exercise. These personas embodied the categories that arose from the user research and analysis, so it was imperative to keep these personas at the forefront of all design decisions/thinking, as well as to keep them updated as I gathered more data.
HMW
To transition from the Define to Ideate phases of the design thinking process, I employed the HMW technique to reshape and broaden my problem statement, facilitating focused and inventive brainstorming sessions aimed at tackling design obstacles effectively.
User Story
Armed with articulated personas and HMW, I crafted user stories to illustrate typical user scenarios, goals, and interactions with an AI-powered home design product. This process helped in identifying the essential features and functionality required for the MVP, focusing on core aspects such as style, space, site, customization requirements.
User Flow
Tasked with “designing the design process” for this user experience, my goal was to ensure users seamlessly navigated to the final design screen without any hiccups. I sketched a current-state user journey map in Miro to identify opportunities for improvement; pinpointing 2 unnecessary steps and potential drop off points in the flow. By removing these from the updated design, I crafted a swifter, more intuitive experience poised to bolster conversion rates.
User Journey
Using the Realtor.com product, I charted the user journey spanning from the initial sign-up to envisioning their ideal home, emphasizing touch-points, emotions, and pain points throughout. This mapping exercise unveiled numerous user challenges and prospects during the consideration and loyalty phases of the customer journey. Consequently, I dedicated particular focus to these stages in the design process.
Card Sorting & Information Architecture
To ensure the site's information architecture aligned with user expectations, I conducted a backward sitemap analysis using Miro and a card sorting exercise to optimize the product’s navigation structure.
Backward Site Map & Card Sorting
Using Optimal Workshop, I conducted 15 remote card sorting sessions. The goal was to find smaller, intuitive groupings for the existing 9 product categories.
After organizing the data, I ended up with 3 clearly defined main categories with 2-4 subcategories in each.
Design
Sketches
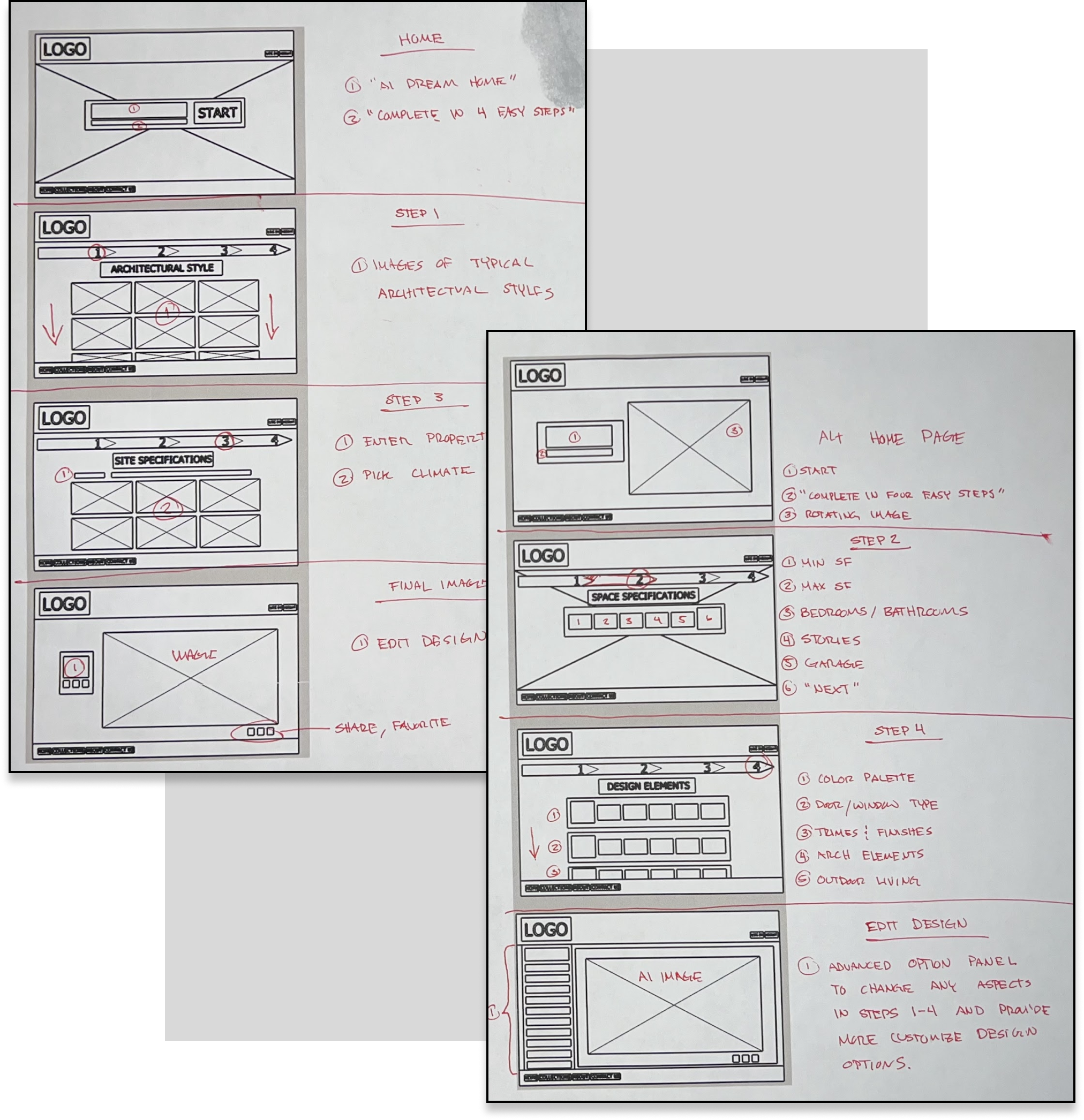
I began the design process with hand sketches and wireframes to accelerate decision-making through visualization. These sketches included key screens and user flows to visualize the product's layout and interactions, considering initial user interviews, business goals, and heuristic evaluations. Throughout the design process, I revisited these sketches to ensure the primary goals and ideas remained central.
Wireframes
Using Adobe XD, I translated my rough sketches into low-fidelity wireframes of each screen, focusing on functionality and content hierarchy. While keeping the design minimalistic, I improved upon the sketches by adding a few relevant stock images and copies from Realtor.com and other competing products. At this stage, the wireframes were defined enough for some user testing.
Guerrilla Testing
To obtain initial feedback on preliminary designs, I conducted guerrilla testing sessions with potential users at Starbucks in Beverly Hills. I engaged five random people who were asked to complete two tasks derived from the red routes identified in the user flow portion of this project. The goal was to see if the current designs helped to alleviate some of the pain points users encountered in the research phase.
Primary Discoveries
Multi-Screen Process
Rather than having a single screen, users noted having each step separated would assist in compartmentalizing the categories needing user engagement.
Shared Collaboration Design Boards
Users expressed anticipation of being able to view other people’s designs and share their own creations.
UI Design
Once the usability issues were resolved, I moved on to flushing out the design of the user interface, incorporating branding elements, color schemes, and typography to create a visually appealing and cohesive experience.
My goal was to create a visual identity that aligned with the values and message expected from engaging with AI technology and home design. This resulted in renaming the product to AI Architect and revamping the color scheme to correlate to Realtor.com’s accent red.
Validate
Low & Mid Fidelity Prototypes
Low-fidelity prototypes were created in Figma using wireframes and basic interactions to demonstrate the product's functionality. From there, the prototypes were further developed to include all the UI, branding, and relevant stock images for the site.
User Experience Interviews
I conducted another round of user tests with the initial group of users who evaluated Realtor.com’s product at the start of this project. These tests aimed to validate design decisions, identify usability issues, and gather suggestions for improvement. Four main modifications emerged:Prompts, Site Design, Modifications and Navigation.
High Fidelity Prototypes
Using Figma, high fidelity prototypes were created with core user interface functionality. These detailed prototypes were used for in-depth usability testing to provide a realistic user experience; helping me to identify issues that might not be apparent in low and mid fidelity prototypes.
User Experience Interviews
Issue
Users did not easily know what step they were on in design progress.
Solutions
Adding the Words “Step” to the icon image
Changing progress bar color to red.
Issue
Users mentioned anxiety around having a trash can icon next to a favorite icon feature.
Solutions
Replacing icons with hamburger menu.
Pop-up prompts to confirm user changes.
Next Steps
Explore how the product could be further refined to meet the core business goals of connecting to available homes.
Explore how listing agents could link their inventory and connections to potential buyers.
Explore how new home developers might leverage this in designing their home selections.
I would love to go deeper into how the user would engage and interact with the AI technology.
I believe the product’s modification tool could be further developed by capitalizing on design planner tools like IKEA’s closet planner product.
Further develop the product in its mobile application.
Learn
Challenges
Balancing simplicity with functionality: Ensuring the platform remained user-friendly while offering robust design features was a constant challenge.
AI accuracy and relevance: Fine-tuning the AI algorithms to provide accurate and relevant design suggestions required extensive testing and iteration.
Accessibility considerations: Ensuring the platform was accessible to users with diverse needs and abilities posed design challenges that required thoughtful solutions.
Outcomes
The resulting AI-powered dream home platform successfully addressed the needs of novice users, providing them with a user-friendly tool to bring their design visions to life. Feedback from usability testing sessions was overwhelmingly positive, with users expressing delight at the ease of use and the platform's ability to inspire and guide them through the design process.
Conclusion
This UX case study highlights the power of AI in democratizing design and making it accessible to a wider audience. By prioritizing user needs and leveraging AI technology, the project succeeded in creating a transformative user experience that empowers individuals to turn their dream homes into reality, regardless of their design expertise.